Flutter vs react native: which one to choose?
Flutter and reactive native are the most popular technologies for software development of mobile application for two years in arrow, according to statista. They both overtake the competition along the years, in this blog we will look deeper into them and compare to discover which is better for app development in 2021 and why.
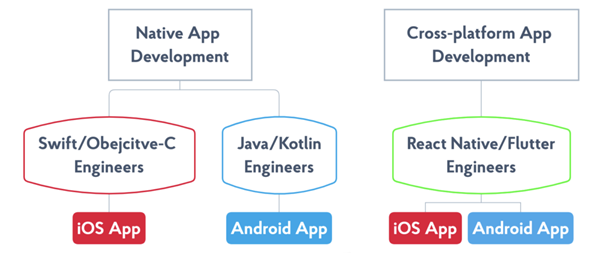
Flutter and react native allow the creation of single code base that works for both IOS and Android devices. Thus, these two mobile development toolkits have become extremely popular.

We will look at the advantages and disadvantages of both and compare the differences using following criteria:
- Performance
- Design and graphics
- Reliability and support
- Compatibility and App features
- Popularity in market and technology development
Let’s summarize basic information about technologies before we get started. React native designed as mobile application framework and flutter as a UI software development kit (SDK) for mobile application. Then, technology expanded their devices coverage and both Flutter and React native are tools that help in building mobile APPs on Android, IOS, web, desktop (Linux, Windows, Mac), and embedded applications.
Performance
Which is more powerful and efficient? Flutter’s programming language is dart and React native is written with javascript. So, at some point we will compare Dart vs JS and see the performance component:
Dart Vs JavaScript performance comparison
As study related to benchmark-team, in desktop JavaScript executes quicker while consuming less memory. So in comparison to Dart, JS is more powerful and resource-efficient on desktop devices, for server programming, and other environment that native to it. That is also gives a sold head to start for the rest of platforms and devices.
For mobile, no doubt the highest performance in any programming task is the distinctive advantage of native mobile development. However, with cross platform, everything in memory-intensive tests in comparison to Native. React Native shows worst performance in all the tests. Its 2-15 times slower than Flutter!
Design and graphics
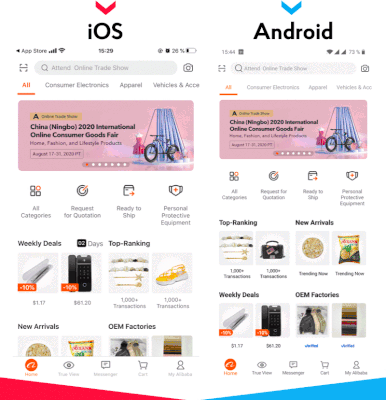
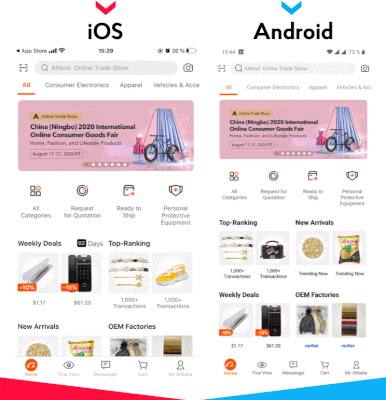
Both react Native and Flutter have excellent graphical features they utilize completely different approach to draw user interface. The best pixel graphics could be achieved with of these technologies.
React Native inherits native visual elements and appearance such as: buttons, menus, navigation bars, etc. these elements look native to the user and personalized experience. In the case of operating system updates, the app elements will update respectively and maintain the feel of similarity to other native applications. You should always keep in mind, that app will look different on both IOS and Android devices.

With Flutter, the app will look same despite the OS version or device model. Navigation and elements will remain unchanged unless intentionally upgraded by software engineer. Over all, look and feel of the app remind more of hybrid frameworks, rather than native.

Reliability and further support
Both frameworks are open source and distributed in accordance with permission free license, even though they were created by the world’s leading technology companies: React Native developed by Facebook and Flutter by Google. React Native is dependent on native elements of the device that require additional adaptation efforts separately for iOS and Android applications in case of system updates. This is not a drawback to React Native, simply a compromise that must be made in exchange for the native experience the app provides. For the note, with native mobile development, you should foresee the same issues to prevent minor unwanted bugs in UIs. Luckily significant OS updates are not happening very often.
Compatibility and App features
Flutter supports variety of resolutions on different devices. While react Native, supports Android 4.1+ and IOS 10+. In some cases, you might require additional development for both Flutter and React Native. Writing native parts can address some challenges but decrease the maintenance benefits of using the cross-platform solution since it demands different resources to make minor changes to. Widgets in Flutter and ready-made libraries in React Native often contain native code injections too. This enables near-native performance with complex features and communication with devices’ hardware.
Geolocation and Mapping
Flutter has a lot of official plugins published by google team. People positive experiences using them for tracking features in current released apps. React Native works well also with one-time location tracking. However, some issues also happen in continuous tracking and it could be solve by writing some parts in native devices programming language.
Device’s Camera
In simple words, Flutter plugin can be used for providing custom video chats, but it requires research to pick the best fitting one. Also, they are few ready-made solutions or paid solutions with React Native that can be implemented natively.
Analytics
Both technologies support popular 3rd party analytics solutions like Google Analytics, Firebase, Apps Flyer, and Adjust. Flutter didn’t have issues with performance using analytics tools. In rare cases React Native app’s performance can be affected if there are a lot of analytic events to report.
Popularity in market and technology development
According to Stack overflow insights, React Native is on the 6-th place with 11.50% of preferences among the most used non-web frameworks, libraries, and tools. Flutter in turn has 7.20% votes and obtains 9th position.
TOP 5 categories of Apps built with Flutter include Shopping, Social, Finance, Productivity, and Parenting. Here are the examples of the most popular Flutter apps in the Google Play Market:
- eBay
- Philips
- Alibaba
- BMW
- Google Ads.
Recently Google Pay completed a migration of the platform and all services to Flutter. TOP-5 categories of apps made with React Native include Events, Shopping, Food & Drink, House & Home, and Business. Here are the examples of the most popular RN apps in the Google Play Market:
- Skype
- Shopify
- Tesla
- Salesforce.
The full list of applications you can find in the official React Native showcase.
Summary
Compromises in choosing the mobile development technology usually led to picking the wrong one. This results in an un scalable application that prevents further company growth at the end of the day. However, If you haven’t decided yet which is better for your project in the competition of Flutter vs. React Native, chances are the answer is beyond given alternatives. Drop us a line and we’ll assist you with choosing the most suitable mobile app technology specifically tailored to your project. As we have already helped many Fortunes companies the same challenge.